大人になって転ぶことってそうそうないと思うけど、転んだ。ちょっとつまづいちゃった、とか言い訳できないレベル。
つっぱりダックはころんだ!みたいな感じ。
超惨め。子どもの頃の比じゃないです。老化を感じたというか、忍び寄る40代というか。怪我は全然たいしたことなかったんだけど、メンタルのダメージが想像以上。
なんか5年くらい前にも、椅子がズボンのベルトに引っかかって、椅子から立ち上がろうとしたら失敗して、尻もち付いたことあるけど、前にドテーンは大人で初めてかもしれぬ。
わりと、自分の奥さんがつまづいたり転びかけることが多くて、間抜けだなあとか思ってたんだけど、マジで反省します。
そう考えると、晩年までカスリ傷一つ負ったことがない本多忠勝ってすげえな。
疲れて脚が上がらないような状態の時は走らないほうがいいと思うんだけどね。そうもいかなかったりするんだよな。
みんなも気をつけてね。
フォーチュントリニティ3ジャックポット通算100回とKTGポルンガさんについて
2019-09-08 21:08:50 (6 years ago)
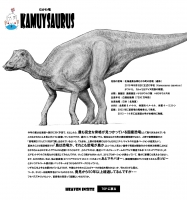
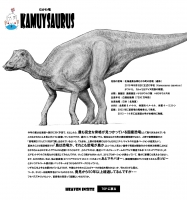
お久しぶりです。むかわちゃん割と早く学名付いたよね。

てことで、フォーチュントリニティ3をやり始めてはや9ヶ月・・・通算100回目に相応しいのが出た。

おまけにこれも出た。初のカンスト越えすごろく王。

よく飽きずにやってるなと思うけど、なぜか飽きない。でも本当はフォーチュントリニティ2が一番好き。

もっと言えばトレイシーが好き。可愛い。フリオが羨ましいぜ!
でも宇都宮にしかないけど。

メダルの価格信じられないくらいやべえけど。
しかし、こんだけやってて、過去のジャックポット演出は全て見れる気がしないし、グラウンドジャックポットのスリーアウトも出る気がしない。ツーアウトまでは行くんだけどなあ。やり始めたばっかでカード使ってない時に一度出たんだけどね。全アウトじゃねーかバカヤローとか言ってた気がする。
最近は、メダルゲームをやってる動画も見るようになり、昔なんかはテレビ東京の深夜とかにやってたパチンコの番組、あれ見る奴いるのかって思ってたんだけど、見るやついるわって思うよ。
特に、KTGっていうサングラスの三人組のユーチューバーが面白くて、なんというかメダルゲームのプレイ動画って一人だとちょっと虚しいものがあるけど、この人たちは複数かつ、会話の掛け合いが面白くて、さらに近所のゲーセンとかにも出没しているっぽくて、親近感が湧いた。
35歳でまさかユーチューバーの魅力に気づくとは思わなんだが、芸能人にはない親近感が中学生とかにとっては面白いんだな、と思った。まあ、KTGしか見てないけど。はじめ社長とかヒカキンとか名前しか知らないけど。
あと、サングラスっていうのがポイント高い。私『ブルースブラザーズ』が超好きだからね。少年マガジンでやりたくて、こういうのやらしてくれって担当編集者さんに言って断られたくらい好きだからね。ノッポ&小太りのサングラスはやばい。絵になるよね。
ちなみに私はポルンガさんのファンです。サラリーマン時代の営業成績が高かったということから、あの人は爆笑問題で言うなら田中さんだよね。世間では切れ者とか取りざたされるのは太田さんだけど、実は田中さんのポテンシャルはかなり高いからね。立川談志さんも、田中は大切にしろとか言ってたらしいし。ああいうタイプは有能なんだよな。
ウォカさんは、あれだな。博覧強記だな。資格すごいらしいし。話している内容的に自分と同じ世代だと勘違いしたくらいだもん。同じ文化を享受して育った感じがしたけど、後天的に学んだ結果だったという。ちゃんと、いかりや長介的なポジションで動いているのが賢いよな。
で、あの体育会系の若い相棒の子(シーライ君)の偉大なるイエスマン感も面白いし。
でも、ユーチューバーって楽して遊んで稼げる仕事の代表格みたいに思われているフシがあるけど、すげえ大変だなあってつくづく思うよ。
自分で企画して撮影して編集して、マネジメント的なこともやるわけで、ちょっと目立ちたいくらいだと絶対続かねえよな。継続することが大切なんだな。このブログもけっこう継続してるけどな。
特に何も起きないな。

てことで、フォーチュントリニティ3をやり始めてはや9ヶ月・・・通算100回目に相応しいのが出た。

おまけにこれも出た。初のカンスト越えすごろく王。

よく飽きずにやってるなと思うけど、なぜか飽きない。でも本当はフォーチュントリニティ2が一番好き。

もっと言えばトレイシーが好き。可愛い。フリオが羨ましいぜ!
でも宇都宮にしかないけど。

メダルの価格信じられないくらいやべえけど。
しかし、こんだけやってて、過去のジャックポット演出は全て見れる気がしないし、グラウンドジャックポットのスリーアウトも出る気がしない。ツーアウトまでは行くんだけどなあ。やり始めたばっかでカード使ってない時に一度出たんだけどね。全アウトじゃねーかバカヤローとか言ってた気がする。
最近は、メダルゲームをやってる動画も見るようになり、昔なんかはテレビ東京の深夜とかにやってたパチンコの番組、あれ見る奴いるのかって思ってたんだけど、見るやついるわって思うよ。
特に、KTGっていうサングラスの三人組のユーチューバーが面白くて、なんというかメダルゲームのプレイ動画って一人だとちょっと虚しいものがあるけど、この人たちは複数かつ、会話の掛け合いが面白くて、さらに近所のゲーセンとかにも出没しているっぽくて、親近感が湧いた。
35歳でまさかユーチューバーの魅力に気づくとは思わなんだが、芸能人にはない親近感が中学生とかにとっては面白いんだな、と思った。まあ、KTGしか見てないけど。はじめ社長とかヒカキンとか名前しか知らないけど。
あと、サングラスっていうのがポイント高い。私『ブルースブラザーズ』が超好きだからね。少年マガジンでやりたくて、こういうのやらしてくれって担当編集者さんに言って断られたくらい好きだからね。ノッポ&小太りのサングラスはやばい。絵になるよね。
ちなみに私はポルンガさんのファンです。サラリーマン時代の営業成績が高かったということから、あの人は爆笑問題で言うなら田中さんだよね。世間では切れ者とか取りざたされるのは太田さんだけど、実は田中さんのポテンシャルはかなり高いからね。立川談志さんも、田中は大切にしろとか言ってたらしいし。ああいうタイプは有能なんだよな。
ウォカさんは、あれだな。博覧強記だな。資格すごいらしいし。話している内容的に自分と同じ世代だと勘違いしたくらいだもん。同じ文化を享受して育った感じがしたけど、後天的に学んだ結果だったという。ちゃんと、いかりや長介的なポジションで動いているのが賢いよな。
で、あの体育会系の若い相棒の子(シーライ君)の偉大なるイエスマン感も面白いし。
でも、ユーチューバーって楽して遊んで稼げる仕事の代表格みたいに思われているフシがあるけど、すげえ大変だなあってつくづく思うよ。
自分で企画して撮影して編集して、マネジメント的なこともやるわけで、ちょっと目立ちたいくらいだと絶対続かねえよな。継続することが大切なんだな。このブログもけっこう継続してるけどな。
特に何も起きないな。
北海道への旅(4日目~最終日)
2019-08-29 11:36:42 (6 years ago)
-
カテゴリタグ:
- 雑記
ホテルのモーニングを寝坊で食べ逃したので、近くの喫茶店(カフェではない)に行きました。店内に動物がいるという個人経営の喫茶店あるある。

全然人になつかない看板犬、ディンゴのごとく。

喫茶店と言ったらナポリタン!

お腹が満たされたので運動がてら北海道大学総合博物館へ。少々アクセスが悪く(バスがない)、たどり着くには徒歩しかない。そしてキャンパスもものすごく広大なので(感覚的に群大約3個分)、敷地に入ってからも博物館は遠い。

明治初期の言葉だが全く同感。入試に受かって卒業しちゃえば勉強は終わり、みたいなね。生涯学習とか、アクティブラーニングとか言うけど、それを画一的にやらせることの矛盾とかわからないのかね。バカだよな。



くまだらけの館内。棚の裏とかにもいる。おばけ屋敷の感覚。


北大の歴史や、各学部の研究成果が展示されていて、どの分野が好きな人も楽しめます。これは工学部のエリア。しらみつぶしに計算させるとパターンが天文学的になりコンピュータがハングする問題を扱ったアニメ。

突然のマンモス。剥製かっていうくらいリアル。茨城と違って大きさもリアル。これなら想像の範疇。ぜひ復活させていただきたい。

衝撃の事実、ししゃもの発見は北大。

全人類を恐怖に陥れた天然痘。昔は病状を鮮明なカラー写真で撮影することができなかったため、ムラージュというリアルな蝋人形を作ったらしい。

大谷吉継が患ってたんじゃないかというハンセン病。ついこないだまで政府ぐるみでめちゃくちゃ迫害してた。旧優生保護法もひどいけど、そもそも遺伝病でもなかったという、正しい知識の大切さを再認識できる例。

恐竜コーナーもあります。わりとめずらしいパラサウロロフス。受付のスタッフ、こしさんの知り合いだったりして。

何年か前話題になった大阪のワニ。スペースの都合上ヤモリ的に貼り付いてます。

他にもニッポノサウルス、タルボサウルス、デイノスクス、束柱類などが超至近距離で観察できます。

鉱物の包み紙として浮世絵的に残った昔の新聞。戦中の東京日日新聞(毎日新聞)なんかは当時に帝国陸軍の快進撃を伝えている。フェイクニュースかも分からないけど。

夜は、くまを食べに焼肉屋さんに。予約必須の高級店らしいが、運良くアポなし突撃ディナーで食べれました。
残念ながら、当日はくまが入荷してなかったため、代わりにうさぎを注文。ご注文はうさぎですか?とは聞かれなかった。

ひつじとうさぎ。うさぎは初めて食べた気がするけど、食感は鶏肉。だから一羽、二羽って数えるのか??

ここらじゃ絶対食べられない羊乳のアイスでしめました。濃厚かつサッパリで牛乳とは違った優しいテイスト。牛乳よりも甘みが強いかな。

帰りは電車で半日かかりました。車内にあったアイヌ文化のクロスワードパズル。マロさんにぜひ挑戦して欲しい。
本当は、むかわと室蘭にも行って、化石とか野生のクジラとか見る予定だったんですが、諸般の事情で見送りました。いつか機会があったらリベンジしたいと思います。

※おまけ:帰りに買った仙台の牛タン弁当。ヒモを引っ張る系の駅弁のパイオニアで、初めて引っ張ってみたんだけど、ヒモを引き抜いた瞬間、熱で膨張して蓋が吹っ飛んだ。即座に火傷するくらい熱々、すごいエネルギーでした。
原理は、ヒモでパックに入った酸化カルシウムと水を混ぜ、その際の反応熱で弁当を温めるという。

全然人になつかない看板犬、ディンゴのごとく。

喫茶店と言ったらナポリタン!

お腹が満たされたので運動がてら北海道大学総合博物館へ。少々アクセスが悪く(バスがない)、たどり着くには徒歩しかない。そしてキャンパスもものすごく広大なので(感覚的に群大約3個分)、敷地に入ってからも博物館は遠い。

明治初期の言葉だが全く同感。入試に受かって卒業しちゃえば勉強は終わり、みたいなね。生涯学習とか、アクティブラーニングとか言うけど、それを画一的にやらせることの矛盾とかわからないのかね。バカだよな。



くまだらけの館内。棚の裏とかにもいる。おばけ屋敷の感覚。


北大の歴史や、各学部の研究成果が展示されていて、どの分野が好きな人も楽しめます。これは工学部のエリア。しらみつぶしに計算させるとパターンが天文学的になりコンピュータがハングする問題を扱ったアニメ。

突然のマンモス。剥製かっていうくらいリアル。茨城と違って大きさもリアル。これなら想像の範疇。ぜひ復活させていただきたい。

衝撃の事実、ししゃもの発見は北大。

全人類を恐怖に陥れた天然痘。昔は病状を鮮明なカラー写真で撮影することができなかったため、ムラージュというリアルな蝋人形を作ったらしい。

大谷吉継が患ってたんじゃないかというハンセン病。ついこないだまで政府ぐるみでめちゃくちゃ迫害してた。旧優生保護法もひどいけど、そもそも遺伝病でもなかったという、正しい知識の大切さを再認識できる例。

恐竜コーナーもあります。わりとめずらしいパラサウロロフス。受付のスタッフ、こしさんの知り合いだったりして。

何年か前話題になった大阪のワニ。スペースの都合上ヤモリ的に貼り付いてます。

他にもニッポノサウルス、タルボサウルス、デイノスクス、束柱類などが超至近距離で観察できます。

鉱物の包み紙として浮世絵的に残った昔の新聞。戦中の東京日日新聞(毎日新聞)なんかは当時に帝国陸軍の快進撃を伝えている。フェイクニュースかも分からないけど。

夜は、くまを食べに焼肉屋さんに。予約必須の高級店らしいが、運良くアポなし突撃ディナーで食べれました。
残念ながら、当日はくまが入荷してなかったため、代わりにうさぎを注文。ご注文はうさぎですか?とは聞かれなかった。

ひつじとうさぎ。うさぎは初めて食べた気がするけど、食感は鶏肉。だから一羽、二羽って数えるのか??

ここらじゃ絶対食べられない羊乳のアイスでしめました。濃厚かつサッパリで牛乳とは違った優しいテイスト。牛乳よりも甘みが強いかな。

帰りは電車で半日かかりました。車内にあったアイヌ文化のクロスワードパズル。マロさんにぜひ挑戦して欲しい。
本当は、むかわと室蘭にも行って、化石とか野生のクジラとか見る予定だったんですが、諸般の事情で見送りました。いつか機会があったらリベンジしたいと思います。

※おまけ:帰りに買った仙台の牛タン弁当。ヒモを引っ張る系の駅弁のパイオニアで、初めて引っ張ってみたんだけど、ヒモを引き抜いた瞬間、熱で膨張して蓋が吹っ飛んだ。即座に火傷するくらい熱々、すごいエネルギーでした。
原理は、ヒモでパックに入った酸化カルシウムと水を混ぜ、その際の反応熱で弁当を温めるという。
北海道への旅(3日目)
2019-08-29 10:27:56 (6 years ago)
-
カテゴリタグ:
- 雑記
名所の多い札幌へ。

まずは朝一でホテルから近いすすきのの天然温泉へ。入浴料はちと高いが、スーパー銭湯的で8つくらい湯船があり、特に露天風呂が最高でした。北海道は朝は涼しいからね。しかし、なんでみんなチンコ丸出しで堂々としているんだろう。
それはどうでもいいけど、なんと生産中止になったと聞いたあいつが売っていた!

かの有名な二条市場。表現がアレだけど、けっこうなバラック。

でも、店員さんがすごい親切で、もう観光客の対応に慣れているというか、商談がすごいスムーズ。客商売で久々に感動した。プロだ。これはタラバガニだったかな。ヤドカリの仲間でハサミが左右で違うとか言ってたような。

テレビ塔。東西南北の4面すべてにデジタル時計がついていてすごい便利。

周囲を高層ビルに囲まれて非常に気の毒な札幌時計台。札幌の人口が3000人くらいしかいなかったかつては周囲で最も高い建物だったのだろうが、今や注意深く捜索しないと通りすぎるくらいに相対的に低くなってしまった。時を知らせるという地位もテレビ塔に奪われたしな。

パンフレットの写真はこうやってビルが写らないように撮影していると思われる。

このイラストだけで時計台の仕組みがわかる人はもともと工学に素養がある人だけだろう。動力は吊るした重りで、これを落下させることにより歯車が回り、それと同時に振り子の周期によって、各歯車の回転速度を振り子に接続されたアンクルという部品で調整しているらしい。
つまり、重りが最後まで落下したら、再び巻き上げないといけないわけで、その場合、別の時計でタイム計ってないと時間ずれちゃうよな。昔の人は大変だ。

赤レンガ庁舎。付近がロンドン的な公園になっていてすごい綺麗。さらに付近にご当地グルメの屋台が出ていてエゾジカの串焼きとザンギを食べました。北海道ではジビエ料理を制覇するという目的があるのだ。

午後は札幌円山動物園へ。旭山動物園にお株を奪われた感じだが、全然巨大で綺麗な動物園。上野動物園や東武動物公園より一回り小さいくらいで見応え充分。
なんと、園内にセブンイレブンが入っている。こういうズーは初めて見た。

博物館も入っている。

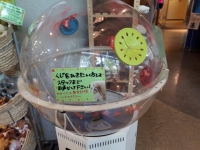
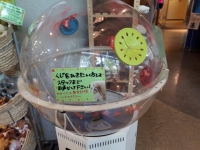
ギンガーンもある。しかしプラネットラッシュの仕組みってどういうんだろうな。風だけであのボール吹っ飛ぶのかな。たくさんあるけど。

某萌えアニメで一世を風靡したサーバルキャット。ブームが収束したのか誰も観察してなかった。オタクってやつはそういうものよ。それとも北海道では流行らなかったのか。

エゾシリーズ第一弾エゾリス。すごい至近距離で観察できた。

エゾシリーズ第二弾エゾウサギ。カイウサギよりもスマートでアスリート体型。可愛さは劣る。まあ、可愛くても食われちゃしゃあないしな。この筋肉ならイヌとか蹴散らせそうだ。

エゾシリーズ第三弾エゾヒグマ。本州でイキっているツキノワグマの2倍はでかい。絶対強い。グレイシーより強い。

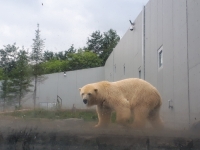
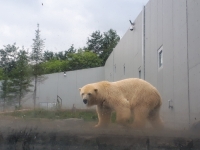
ラストは地球最大の陸上肉食獣のホッキョクグマ。ヒグマに比べて怖さを感じさせないのが、わりと最強感がある。
このあと、小樽とか行く予定だったのですが、諸般の事情になり見送りました。で、この世の全風俗があるという夜のすすきのに繰り出し・・・

レジェンドモード獲得。しかし札幌は物価が高いのかメダルが地元の2倍くらいしました。1000円で180枚くらいだったかな。しかも内部渋いし。課金×2、天然×1の計3回レジェンドモード出したけど全部500枚以下で終了した気がする。夜のすすきのおそるべし。

まずは朝一でホテルから近いすすきのの天然温泉へ。入浴料はちと高いが、スーパー銭湯的で8つくらい湯船があり、特に露天風呂が最高でした。北海道は朝は涼しいからね。しかし、なんでみんなチンコ丸出しで堂々としているんだろう。
それはどうでもいいけど、なんと生産中止になったと聞いたあいつが売っていた!

かの有名な二条市場。表現がアレだけど、けっこうなバラック。

でも、店員さんがすごい親切で、もう観光客の対応に慣れているというか、商談がすごいスムーズ。客商売で久々に感動した。プロだ。これはタラバガニだったかな。ヤドカリの仲間でハサミが左右で違うとか言ってたような。

テレビ塔。東西南北の4面すべてにデジタル時計がついていてすごい便利。

周囲を高層ビルに囲まれて非常に気の毒な札幌時計台。札幌の人口が3000人くらいしかいなかったかつては周囲で最も高い建物だったのだろうが、今や注意深く捜索しないと通りすぎるくらいに相対的に低くなってしまった。時を知らせるという地位もテレビ塔に奪われたしな。

パンフレットの写真はこうやってビルが写らないように撮影していると思われる。

このイラストだけで時計台の仕組みがわかる人はもともと工学に素養がある人だけだろう。動力は吊るした重りで、これを落下させることにより歯車が回り、それと同時に振り子の周期によって、各歯車の回転速度を振り子に接続されたアンクルという部品で調整しているらしい。
つまり、重りが最後まで落下したら、再び巻き上げないといけないわけで、その場合、別の時計でタイム計ってないと時間ずれちゃうよな。昔の人は大変だ。

赤レンガ庁舎。付近がロンドン的な公園になっていてすごい綺麗。さらに付近にご当地グルメの屋台が出ていてエゾジカの串焼きとザンギを食べました。北海道ではジビエ料理を制覇するという目的があるのだ。

午後は札幌円山動物園へ。旭山動物園にお株を奪われた感じだが、全然巨大で綺麗な動物園。上野動物園や東武動物公園より一回り小さいくらいで見応え充分。
なんと、園内にセブンイレブンが入っている。こういうズーは初めて見た。

博物館も入っている。

ギンガーンもある。しかしプラネットラッシュの仕組みってどういうんだろうな。風だけであのボール吹っ飛ぶのかな。たくさんあるけど。

某萌えアニメで一世を風靡したサーバルキャット。ブームが収束したのか誰も観察してなかった。オタクってやつはそういうものよ。それとも北海道では流行らなかったのか。

エゾシリーズ第一弾エゾリス。すごい至近距離で観察できた。

エゾシリーズ第二弾エゾウサギ。カイウサギよりもスマートでアスリート体型。可愛さは劣る。まあ、可愛くても食われちゃしゃあないしな。この筋肉ならイヌとか蹴散らせそうだ。

エゾシリーズ第三弾エゾヒグマ。本州でイキっているツキノワグマの2倍はでかい。絶対強い。グレイシーより強い。

ラストは地球最大の陸上肉食獣のホッキョクグマ。ヒグマに比べて怖さを感じさせないのが、わりと最強感がある。
このあと、小樽とか行く予定だったのですが、諸般の事情になり見送りました。で、この世の全風俗があるという夜のすすきのに繰り出し・・・

レジェンドモード獲得。しかし札幌は物価が高いのかメダルが地元の2倍くらいしました。1000円で180枚くらいだったかな。しかも内部渋いし。課金×2、天然×1の計3回レジェンドモード出したけど全部500枚以下で終了した気がする。夜のすすきのおそるべし。
北海道への旅(2日目)
2019-08-29 10:01:45 (6 years ago)
-
カテゴリタグ:
- 雑記
予定を変更してこの日もだらだら函館にいました。

午前中からちょっと南下して湯の川温泉へ。まさかの貸し切り!お湯はかなり熱い。チャーハン同様、家庭用じゃ出せない火力。かけ流しのところの岩石が鍾乳石みたいに溶けていたので酸性なのかなと思ったんだけど、ナトリウム塩化物らしい。確かにしょっぱかった。

函館港へ。当然朝市は終わり、さらにここらへん私有地らしく、これ以上の接近は不可能だった。

函館山。あの山頂からの夜景が美しいらしい・・・が・・・

赤レンガ倉庫前の回転寿司屋さん。早い、安い、味はそこそこな回転寿司のイメージを覆す、港直送の本格派で、日替わりネタのレパートリーが多く、幻の高級魚ノドグロとかいろいろ頼んだら、7000円くらいになったが悔いはない。というか、函館はどこもマグロがうまいよね。

隣接するお土産屋さんの謎のゆるキャラ。ご当地なのかなと思ったらまさかのレオ・レオーニ!こんな作風も行けるのか、この人。

赤レンガ倉庫。レトロだが、内部は完全に改装されており、ほぼ東京ソラマチ。若者が多かったかな。

函館山を目指して坂を登り出したら、すぐにばてたので喫茶店にエスケープ。店主が美人だった。というか、北海道は色白二重の美人が多い。そして驚異のミニスカート率。

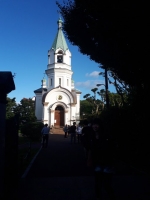
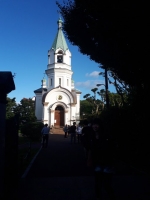
ビザンツ様式の教会。北海道はどこかしこにスラブ民族の影響があるよな、と思ってたら・・・

函館ロープウェーの直前にこんなお店があったので・・・

人生初ボルシチ。すごい色しているが、トマトではなくビーツというカブみたいなやつの色らしい。テイストは豆のせいかもわからないけど、中南米の料理っぽかったです。
で、ここのお店の人たち教養が高く、アイヌ民族の話とかラテン語とかしてて、だらだら落ち着いちゃったら、すっかり日が暮れて・・・

暮れすぎて、最後の特急に待ち合わないということで、ここまで来てロープウェー断念!!

なんとか乗れた。やばかった・・・ロシア料理屋にいすぎた。そして衝撃の事実。同じ北海道なのに札幌まで特急で4時間弱。ここまで来るのよりも時間がかかるという。
『ハンチョウ』の宮本さん(※函館出身)がそんなこと言ってたわ。確かに同じ県とは思えない距離。
札幌についたのは日付が変わるギリギリだったそうな。

午前中からちょっと南下して湯の川温泉へ。まさかの貸し切り!お湯はかなり熱い。チャーハン同様、家庭用じゃ出せない火力。かけ流しのところの岩石が鍾乳石みたいに溶けていたので酸性なのかなと思ったんだけど、ナトリウム塩化物らしい。確かにしょっぱかった。

函館港へ。当然朝市は終わり、さらにここらへん私有地らしく、これ以上の接近は不可能だった。

函館山。あの山頂からの夜景が美しいらしい・・・が・・・

赤レンガ倉庫前の回転寿司屋さん。早い、安い、味はそこそこな回転寿司のイメージを覆す、港直送の本格派で、日替わりネタのレパートリーが多く、幻の高級魚ノドグロとかいろいろ頼んだら、7000円くらいになったが悔いはない。というか、函館はどこもマグロがうまいよね。

隣接するお土産屋さんの謎のゆるキャラ。ご当地なのかなと思ったらまさかのレオ・レオーニ!こんな作風も行けるのか、この人。

赤レンガ倉庫。レトロだが、内部は完全に改装されており、ほぼ東京ソラマチ。若者が多かったかな。

函館山を目指して坂を登り出したら、すぐにばてたので喫茶店にエスケープ。店主が美人だった。というか、北海道は色白二重の美人が多い。そして驚異のミニスカート率。

ビザンツ様式の教会。北海道はどこかしこにスラブ民族の影響があるよな、と思ってたら・・・

函館ロープウェーの直前にこんなお店があったので・・・

人生初ボルシチ。すごい色しているが、トマトではなくビーツというカブみたいなやつの色らしい。テイストは豆のせいかもわからないけど、中南米の料理っぽかったです。
で、ここのお店の人たち教養が高く、アイヌ民族の話とかラテン語とかしてて、だらだら落ち着いちゃったら、すっかり日が暮れて・・・

暮れすぎて、最後の特急に待ち合わないということで、ここまで来てロープウェー断念!!

なんとか乗れた。やばかった・・・ロシア料理屋にいすぎた。そして衝撃の事実。同じ北海道なのに札幌まで特急で4時間弱。ここまで来るのよりも時間がかかるという。
『ハンチョウ』の宮本さん(※函館出身)がそんなこと言ってたわ。確かに同じ県とは思えない距離。
札幌についたのは日付が変わるギリギリだったそうな。
- Calendar
<< January 2026 >> Sun Mon Tue Wed Thu Fri Sat 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
- search this site.
- tags
-
- 漫画 (387)
- 脚本 (243)
- 映画 (235)
- 雑記 (163)
- ゲーム (156)
- 本 (116)
- 教育 (107)
- 生物学 (105)
- 科学 (93)
- 社会学 (81)
- 歴史 (72)
- テレビ (71)
- 芸術 (61)
- 政治 (50)
- 数学 (40)
- 進化論 (40)
- 資格試験 (38)
- 情報 (38)
- サイト・ブログ (37)
- 語学 (37)
- 映画論 (36)
- 物理学 (33)
- 哲学 (32)
- 恐竜 (29)
- 育児 (28)
- 文学 (26)
- 化学 (25)
- 論文 (22)
- PIXAR (22)
- 心理学 (18)
- 地学 (16)
- 気象学 (15)
- 地理学 (15)
- 技術 (13)
- 経済学 (12)
- 医学 (11)
- 玩具 (9)
- 司書 (8)
- 法律学 (7)
- 対談 (5)
- スポーツ (4)
- 映画の評価について (1)
- プロフィール (1)
- archives
-
- 202601 (2)
- 202512 (4)
- 202511 (15)
- 202510 (8)
- 202509 (5)
- 202508 (3)
- 202507 (3)
- 202506 (3)
- 202505 (1)
- 202504 (2)
- 202503 (2)
- 202502 (2)
- 202501 (1)
- 202412 (2)
- 202411 (6)
- 202410 (2)
- 202409 (4)
- 202408 (4)
- 202407 (7)
- 202406 (27)
- 202405 (11)
- 202404 (4)
- 202403 (23)
- 202402 (22)
- 202401 (15)
- 202312 (4)
- 202311 (7)
- 202310 (2)
- 202309 (8)
- 202308 (9)
- 202307 (8)
- 202306 (5)
- 202305 (15)
- 202304 (4)
- 202303 (4)
- 202302 (2)
- 202301 (4)
- 202212 (15)
- 202211 (7)
- 202210 (5)
- 202209 (4)
- 202208 (4)
- 202207 (7)
- 202206 (2)
- 202205 (5)
- 202204 (3)
- 202203 (2)
- 202202 (5)
- 202201 (6)
- 202112 (6)
- 202111 (4)
- 202110 (6)
- 202109 (7)
- 202108 (5)
- 202107 (8)
- 202106 (4)
- 202105 (8)
- 202104 (4)
- 202103 (6)
- 202102 (10)
- 202101 (3)
- 202012 (12)
- 202011 (3)
- 202010 (4)
- 202009 (5)
- 202008 (6)
- 202007 (4)
- 202006 (4)
- 202005 (4)
- 202004 (7)
- 202003 (5)
- 202002 (6)
- 202001 (8)
- 201912 (6)
- 201911 (5)
- 201910 (3)
- 201909 (4)
- 201908 (10)
- 201907 (3)
- 201906 (6)
- 201905 (10)
- 201904 (3)
- 201903 (7)
- 201902 (8)
- 201901 (5)
- 201812 (7)
- 201811 (12)
- 201810 (7)
- 201809 (5)
- 201808 (10)
- 201807 (5)
- 201806 (19)
- 201805 (14)
- 201804 (11)
- 201803 (15)
- 201802 (4)
- 201801 (6)
- 201712 (4)
- 201711 (3)
- 201710 (11)
- 201709 (9)
- 201708 (15)
- 201707 (7)
- 201706 (4)
- 201705 (5)
- 201704 (6)
- 201703 (7)
- 201702 (6)
- 201701 (3)
- 201612 (3)
- 201611 (7)
- 201610 (7)
- 201609 (2)
- 201608 (8)
- 201607 (8)
- 201606 (7)
- 201605 (3)
- 201604 (4)
- 201603 (8)
- 201602 (3)
- 201601 (2)
- 201512 (3)
- 201511 (3)
- 201510 (4)
- 201509 (4)
- 201508 (8)
- 201507 (17)
- 201506 (2)
- 201505 (5)
- 201504 (9)
- 201503 (20)
- 201502 (7)
- 201501 (4)
- 201412 (5)
- 201411 (3)
- 201410 (2)
- 201409 (3)
- 201408 (3)
- 201407 (3)
- 201406 (12)
- 201405 (6)
- 201404 (7)
- 201403 (5)
- 201402 (12)
- 201401 (9)
- 201312 (6)
- 201311 (9)
- 201310 (8)
- 201309 (6)
- 201308 (6)
- 201307 (6)
- 201306 (10)
- 201305 (10)
- 201304 (23)
- 201303 (17)
- 201302 (16)
- 201301 (5)
- 201212 (10)
- 201211 (4)
- 201210 (18)
- 201209 (4)
- 201208 (30)
- 201207 (7)
- 201206 (4)
- 201205 (6)
- 201204 (4)
- 201203 (4)
- 201202 (3)
- 201201 (3)
- 201112 (4)
- 201111 (7)
- 201110 (3)
- 201109 (9)
- 201108 (3)
- 201107 (7)
- 201106 (2)
- 201105 (11)
- 201104 (7)
- 201103 (14)
- 201102 (19)
- 201101 (27)
- 201012 (25)
- 201011 (70)
- 201010 (34)
- 201009 (30)
- 201008 (42)
- 201007 (44)
- 201006 (29)
- 201005 (37)
- 201004 (50)
- 201003 (44)
- 201002 (48)
- 201001 (38)
- 200912 (20)
- recent trackback
- others
-
- RSS2.0
- hosted by チカッパ!
- HEAVEN INSITE(本サイト)


1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 | 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 | 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 | 90 | 91 | 92 | 93 | 94 | 95 | 96 | 97 | 98 | 99 | 100 | 101 | 102 | 103 | 104 | 105 | 106 | 107 | 108 | 109 | 110 | 111 | 112 | 113 | 114 | 115 | 116 | 117 | 118 | 119 | 120 | 121 | 122 | 123 | 124 | 125 | 126 | 127 | 128 | 129 | 130 | 131 | 132 | 133 | 134 | 135 | 136 | 137 | 138 | 139 | 140 | 141 | 142 | 143 | 144 | 145 | 146 | 147 | 148 | 149 | 150 | 151 | 152 | 153 | 154 | 155 | 156 | 157 | 158 | 159 | 160 | 161 | 162 | 163 | 164 | 165 | 166 | 167 | 168 | 169 | 170 | 171 | 172 | 173 | 174 | 175 | 176 | 177 | 178 | 179 | 180 | 181 | 182 | 183 | 184 | 185 | 186 | 187 | 188 | 189 | 190 | 191 | 192 | 193 | 194 | 195 | 196 | 197 | 198 | 199 | 200 | 201 | 202 | 203 | 204 | 205 | 206 | 207 | 208 | 209 | 210 | 211 | 212 | 213 | 214 | 215 | 216 | 217 | 218 | 219 | 220 | 221 | 222 | 223 | 224 | 225 | 226 | 227 | 228 | 229 | 230 | 231 | 232 | 233 | 234 | 235 | 236 | 237 | 238 | 239 | 240 | 241 | 242 | 243 | 244 | 245 | 246 | 247 | 248 | 249 | 250 | 251 | 252 | 253 | 254 | 255 | 256 | 257 | 258 | 259 | 260 | 261 | 262 | 263 | 264 | 265 | 266 | 267 | 268 | 269 | 270 | 271 | 272 | 273 | 274 | 275 | 276 | 277 | 278 | 279 | 280 | 281 | 282 | 283 | 284 | 285 | 286 | 287 | 288 | 289 | 290 | 291 | 292 | 293 | 294 | 295 | 296 | 297 | 298 | 299 | 300 | 301 | 302 | 303 | 304 | 305 | 306 | 307 | 308 | 309 | 310 | 311 | 312 | 313 | 314 | 315 | 316 | 317 | 318 | 319 | 320 | 321 | 322 | 323 | 324 | 325 | 326 | 327 | 328 | 329 | 330 | 331 | 332 | 333 | 334 | 335 | 336 | 337 | 338 | 339 | 340 | 341 | 342 | 343 | 344 | 345 | 346 | 347 | 348 | 349 | 350 | 351 | 352 | 353 | 354 | 355 | 356